
让机器人帮你盯着你爱豆的一举一动!
写在前面
很久以前,因为一些比较羞耻的原因,一直想做一个自己的AI。当时是设想了使用各种技术,从 ActionScript3 到 C#,但一直因为没有服务器而停下来了。但是,在今年八月初入手了第一台 VPS 后,事情开始渐渐有些进展了。就比如接下来的这个:
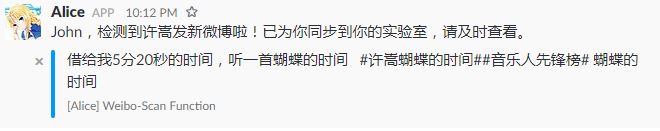
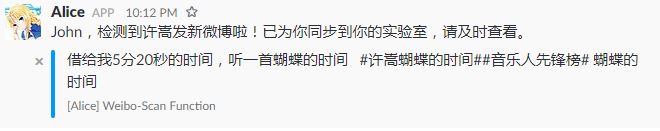
一个定时检测许嵩微博并且给我发消息的小程序!你也可以拥有!
准备
- 一台搭建好 LAMP / LNMP 环境的 VPS。(如果你不担心电费,用自家电脑也行)
- 安装好 CodeIgniter 框架
- 你聪明的大脑
思路分析
- 从新浪微博 API 上抓取数据。(需找到新浪微博的 API 接口)
- 与本地缓存文件进行比对。
- 若最新的一条微博不相同,发送信息到 Slack。
- 更新本地文件
- 设置定时任务
开动吧!
抓取到新浪微博的 API 接口
之前从各方面查询到的信息都显示抓取微博的数据十分麻烦,因为新浪有一个 Sina Visitor System,用于不定时地检测访问的来源是否正常。若是直接通过 URL 进入的访问,多半都会被要求登录。由此便衍生出了使用 Python 爬虫模拟登录等手段。因此我刚开始选择了走正道——申请新浪微博官方的开放 API 接口。向新浪提交了个人身份证认证开发者成功后,我发现新浪开放平台的 API 功能只是获取单一授权用户的所有关注用户的微博!完全没有用啊!白白把个人信息给了新浪!偶然的一次机会,我在B站上了解到可以从新浪微博手机版(https://m.weibo.cn/)上获取到 API 接口。顿时信心大增,打开 Google Chrome 的控制台直接轻松拿到了接口。

经检验,这个 API 不需要检验 HTML header 等信息,只是 GET 请求的参数中有些需要保留。
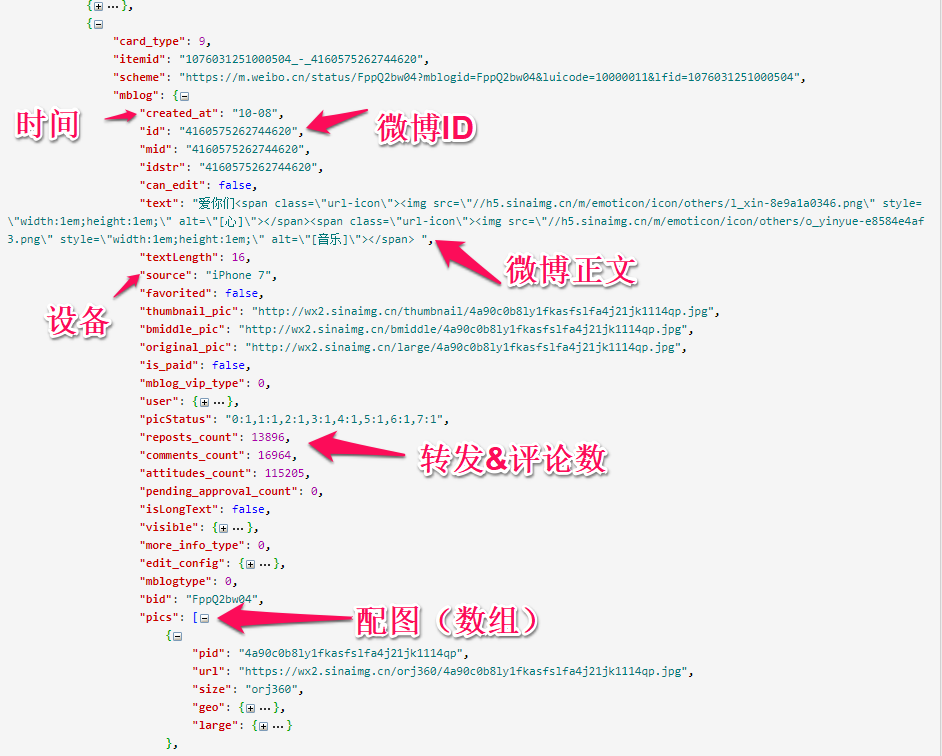
返回的 JSON 格式清晰,数据齐全。

开始写代码吧!
首先,先从新浪微博上获取许嵩最新的一条微博的ID,之后我们需要将获取到的 JSON 与服务器以及存储的 JSON 文件进行比对。private $weiboURL = 'https://m.weibo.cn/api/container/getIndex?uid=1251000504&luicode=10000011&lfid=100103type%3D1%26q%3D%E8%AE%B8%E5%B5%A9&featurecode=20000320&type=all&containerid=1076031251000504&page=1'; //许嵩微博API接口
//检测许嵩有无新微博
public function isUpdate(){
$weiboJSON = file_get_contents($this->weiboURL);
$weiboJSON = json_decode($weiboJSON);
$nowID = $weiboJSON->data->cards[2]->mblog->id;
$localJSON = file_get_contents('/data/json/vae.json');
$localJSON = json_decode($localJSON);
$localID = $localJSON->data->cards[2]->mblog->id;
if($nowID == $localID){
return false;
}else{
return $this->downloadJSON();
}
//无更新返回 false ,更新返回微博内容。注意!
}
其实只需要比对最新一条微博的 ID 即可,节点如下:
$nowID = $weiboJSON->data->cards[2]->mblog->id;
$localID = $localJSON->data->cards[2]->mblog->id;
之后,若检测到许嵩发布新的微博,那么就需要将新的 JSON 文件下载到本地。之后如果要在网站上显示微博的话,可以直接用这个 JSON 文件而不需要再向微博请求。亲测,这样速度会大大提高!
private function downloadJSON(){
//获取新的微博
file_put_contents('/data/json/vae.json', file_get_contents($this->weiboURL));
$localJSON = file_get_contents("/data/json/vae.json");
$localJSON = json_decode($localJSON);
$text = strip_tags($localJSON->data->cards[2]->mblog->text);//处理HTML信息
return $text;
}
发送信息到 Slack
Slack 是个什么玩意?在 Slack 中新建一个 App,在 Bot Users 选项中新建一个 Bot。(你可以自定义 Bot 的名字以及头像从而实现自我满足~Slack 是聊天群组 + 大规模工具集成 + 文件整合 + 统一搜索。截至2014年底,Slack 已经整合了电子邮件、短信、Google Drives、Twitter、GitHub 等 65 种工具和服务,可以把各种碎片化的企业沟通和协作集中到一起。主要是面向欧美硅谷式团队的协作通讯软件。因为其强大的可定制功能,有不少人也用其来做很多有意思的东西。

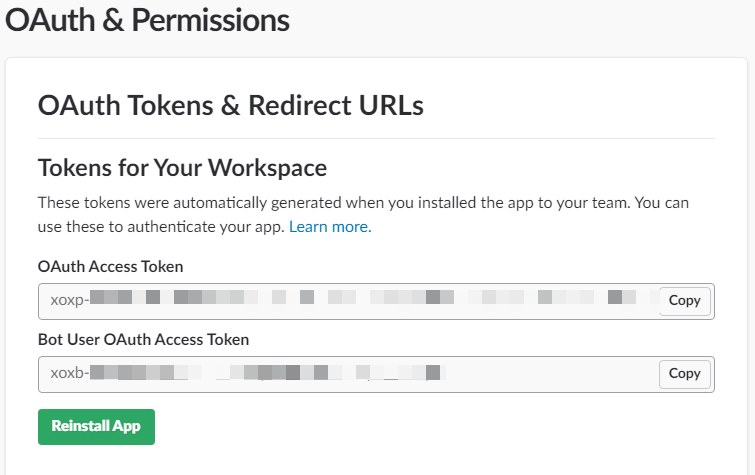
在 OAuth & Permissions 面板中记录下 Bot User OAuth Access Token。

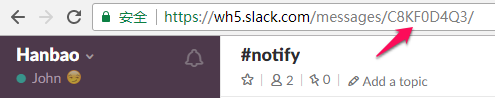
再在你的 Workspace 中记下你的 Channel ID。

OK,将上面的信息记好,继续 Coding!
我新建了一个 Message 的 controller 专门用于发送信息。
接下来是对将要发送的消息的设置:
$message['channel'] = 'C8KF0D4Q3';
$message['text'] = $myName.','.$text;
$message['attachments'][0]['color'] = '#0099ff';
$message['attachments'][0]['footer'] = $footer;
$message['attachments'][0]['text'] = $subtext;
更多的参数可以在 Slack 官网的文档中了解:An introduction to messages。
向 Slack 中的 Channel 发送消息需要用到 chat.postMessage 接口。比较简单的文本可以直接以 GET 请求的方式写在 URL 中。而比较复杂的消息需要以 POST 的方式发送一个 JSON。其中 HTML Header 中包含了 Bot User OAuth Access Token。
这里使用的是 PHP 的 curl 进行 POST 。(注意:Token 前需要加上 “Bearer”)
public function Send($text,$footer,$subtext){
//发送信息
$myName = 'John';
$message['channel'] = 'C8KF0D4Q3';
$message['text'] = $myName.','.$text;
$message['attachments'][0]['color'] = '#0099ff';
$message['attachments'][0]['footer'] = $footer;
$message['attachments'][0]['text'] = $subtext;
$message = json_encode($message);
$this->postJSON('https://slack.com/api/chat.postMessage', $message);
}
//POST 请求封装函数
private function postJSON($url, $jsonStr)
{
$ch = curl_init();
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POSTFIELDS, $jsonStr);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Authorization: Bearer xoxb-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
'Content-Type: application/json; charset=utf-8;'
)
);
$response = curl_exec($ch);
$httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
}
你可以发挥自己的语文素养,使文字更加炫酷、高端。比如下图:

好的,你已经完成了 90% 的部分了!
在服务器上设置定时任务
Windows 可使用系统里自带的定时任务,Linux 可使用 crontab 命令。我是直接用 Linux 服务器上装的可视化面板中的定时任务功能。考虑到服务器的性能,设定的是每 20 分钟检测一次。(反正许嵩一个月也难得发2、3条微博,哈哈)

好了,完成了!Enjoy it!
未来的优化
其实这个程序的运行效率还可以提高。在存储微博 JSON 到本地时,JSON 文件中其实还包含了许多我们用不到的信息,比如博主的个人信息介绍之类的。我们可以在存储前先将这些节点删除。要知道这样一个 JSON 文件大小达 50 KB 啊!!加载解析起来还是挺费事的。
还有就是安全的问题,发送消息到 Slack 上时的 GET 请求,最好再加一个验权的参数,防止有人恶意访问刷爆你的 Slack。
其他的还可以做 URL 重写,美化一下 URL……
最后再说点
感觉自从入手了 VPS 后,以前很多只能想想的东西现在都可以做了啊!
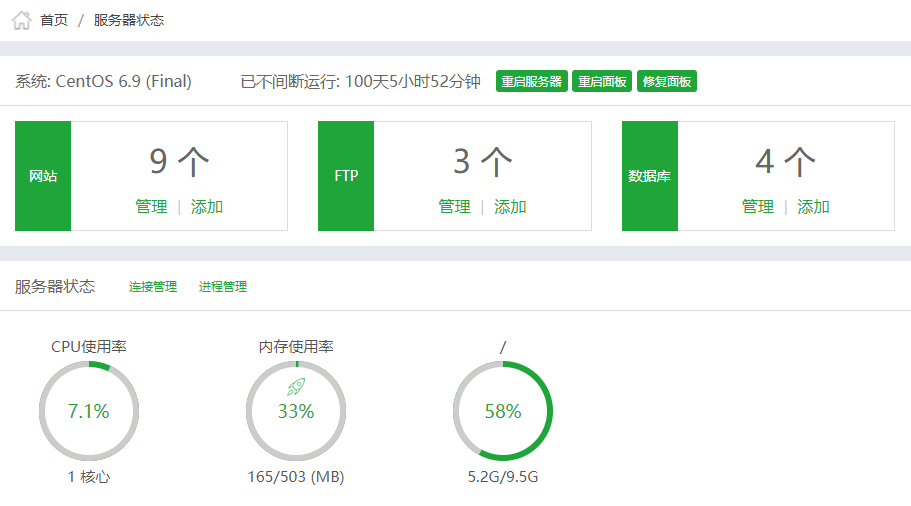
Eggplant 服务器也在今天下午的时候运行时间达到了 100 天!上面跑了我的 9 个站 + SS服务,正常运行无宕机!很好很开心!
这个检测许嵩微博的功能其实是我正在做的 AI,Alice 的一个小功能。也是放在 Eggplant 上。(不要纠结这个名字,什么 Project Alicization 的我一点都不知道!![]() )
)
有的小伙伴可能也看到在 John’s Lab 中多了一个许嵩微博的玩意儿。这个玩意就是要与今天的这个功能对接的。关于 Alice 嘛,AI 什么的,这个暂时保密。她是我基于 Google 近期发布的一项新技术搭建的,我真的是超级享受这个开发过程。
对了!最近有不少人向我反馈 Music Hunter 中的歌词在换歌时会重叠出错这个问题。其实我已经尝试修复过了,但还是失败了。只剩下接下来到 GitHub 上提 issues 了。其实只需要刷新一下页面就好了,我就不修复了吧…..![]()

喜欢这篇文章?为什么不打赏一下呢?

