
第一次合作写一个项目,感触颇多
ひとりじゃないよ
一直以来,我都是一个人瞎写一些东西玩的。自己突然有了脑洞就开一个坑,但真正能填完坑的不多。 之后做外包的时候前后端也都自己一个人写完。一切全都是按照自己的想法心情来。好在对自己也算是负责,很少出现那种看不懂自己的代码的窘况。 有人说 PHP 是一门适合个人独立开发的语言。现在也不是很明白为何这么说。其实只要大家之间商量好,你写哪个 Controller,我写哪个 Model,约定好代码规范,感觉体验也不会太差。 上学期期末的时候,部长在 Git 上列了一个 Todo List,其中我和一个大佬要开发一个通用问卷系统。刚开始的时候想着应该还好,但是中途真的踩了不少坑。好在现在这个问卷系统已经逐渐有了雏形,开学前应该就能上线了,自己也是挺开心的。第一次和别人一起做一个项目,和以前自己一个人开发有很大的不同。
我便想把途中遇到的事情都记录下来,留作纪念。
我的前端呢?
从在 Git 上被指派这个任务后,其实咕咕咕了有很长一段时间。到最后一月底才动手开始做。我是想着用已经很熟悉的 CodeIgniter 框架做的,然后界面也是写在 View 里面,并不做前后端分离。但是突然意识到——**我们两个好像都是写后端的!!**总得要个前端的人来写 View 层的东西吧。 然而找了部长后,发现学长们寒假都挺忙的,不是有两三个项目缠身就是在公司做外包。因此,我们便面临一个很严峻的问题: 我们没有人写前端!! 这就很尴尬了。就在这时,我不知道拿来的勇气,居然说:
- 前端我来写
- 还要用 Vue.js 写,做前后端分离
应该是看到之前部长零基础学 Vue.js 因而觉得 Vue 很简单吧。 而当我在助手 Git 上翻看了 laosb 学长写的 Lemon 前端代码后,我觉得我真的是 simple and naive。 这简直是个大坑!
这个魔术还真不好变
很早以前,我觉得这种被部长戏称为“现代前端”的东西十分的奇妙,简直就和变魔术一样!你点击按钮,在页面之间切来切去,居然还是停留在index.html,而改变的是 URL 中#之后的东西。在之后看了些 JavaScript 后,才知道可以通过window.location.hash来获取 URL 中#后面的内容,从而实现路由的功能。
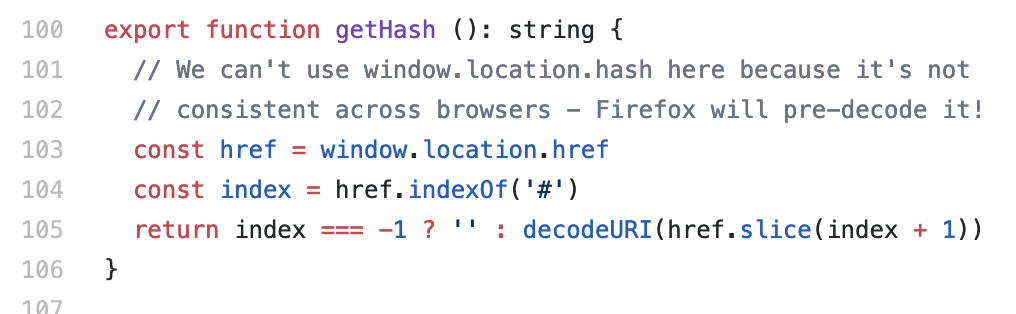
我之后简单地在vue-router的源码中搜了一下,发现他们用的其实是window.location.href,再提取#之后的内容。因为window.location.hash在火狐浏览器中会被预编码。(新知识 GET!!

总而言之,自己接的前端锅,跪着也要写完。我便开始把早早删掉的 WebStorm 下了回来,打算边做边学。 其中的辛酸太多了嘤嘤嘤,刚开始尝试做的前几天,一直在解决路由的问题,然后还有存储的问题。百度了很多,也看了 laosb 学长的源码,还是无法解决。 在好几个文件中翻来找去,自己到处瞎撞瞎尝试瞎改,时不时又得去找文档。这种体验真的不好受,之后学东西还是得先好好打基础啊。 那几天做梦都梦见在看代码,然后为那个路由而头痛。
稍有进展了耶!全部删除!
最后终于开始满满走上正轨,适应了 Vue.js 那一套模式。感觉和自己之前写微信小程序还是有很大的不同的。首先是原先微信小程序中的一个页面的wxml``wxss``js文件三者全都合在了一个vue文件中,并且main.js以及App.vue这些个入口也十分关键,注入 Router、Store 都是在这里。一些全局的组件也都放在这里。
之后我便开始寻找顺手的 UI 框架准备开始搭界面。最初是想着风格统一,用 laosb 学长开发的 holakit,但最后迫于文档实在太少而不得不放弃。
之后便转向了司大哥强推的 amazeui啊妹子ui,感觉还行。
废了点功夫搭好了基本的登录界面和底部导航,而当我准备加一些复杂的控件的时候,我发现——这东西的组件是不支持 Vue.js 的!!
那也就是我之前的东西全部得推倒重来。
赶紧补救,好不容易在 GitHub 上找了个叫amaze-vue的项目,项目简介居然是:
别让 vue 禁锢了你的 amazeui
唔,额。我瞬间懵逼了。
amazeui 不支持组件化,这个项目似乎弥补了这个缺点,但是我用yarn加进项目后,发现很多组件完全用不了!!!
这个时候其实也已经重新用amaze-vue搭的差不多了的,然后发现组件用不了。
再一次推倒重来!!
最后百度了一下 Vue.js 推荐的一些 UI 框架,终于,我遇见了她——Vuetify.js
终于,界面定下来了
Vuetify.js 是在好几个 Vue UI 框架中 stars 数比较高的,我是因为看中了她的 Material Design 风格。
之前在写一个个人项目的时候用了 Material Design Bootstrap,之后就爱上了 Material Design。感觉这是 Google 在扁平化与拟物化中找到的一个很好的平衡点。使用基本几何图形与纯色满足了扁平,而元素底部的阴影以及点击过后泛起的水波特效又有种拟物的 3D 感。(没学过设计,只是自己瞎扯的感受
那么就是你了!Vuetify.js 没让我失望,她的组件很多,并且组件有很多的props使我可以实现一些个性化的功能。
至此,界面终于定下来了。
前后端分离,妙啊!
界面成形后,就是和后端的对接了! 其实前后端分离这个东西,我也感觉很神奇啊!想出这个概念的人真的是个天才!人类还真是聪明啊。 感觉前后端分离大大保障了安全性与开发的专一。写后端的只要严格检验从那么几个有限的接口传入传出的数据就行,同时也能够把精力花在核心的业务逻辑上,不用再关心页面的事。 而前端只要按照文档好好调接口,不用太在意安全的事。前端做几个检验防防“君子”,“小人”全部丢给后端来检查。 国安民乐,岂不美哉? 但其实仔细一想前后端分离还是有些小瑕疵的。 比如后端,我们这次是用 PHP 的 CodeIgniter 框架写的后端。CodeIgniter 是一个典型 MVC 模式的框架,现在要做前后端分离。那不就把 View 层给去掉了。 直接变成 MC 模式了2333。
并且既然前端只是调接口的,那么在抓包拿到接口后,任何人都可以自己写个前端,做一个一模一样功能的 Web 应用出来,甚至可以直接写爬虫什么的。 B 站前端就使用了 Vue.js,查询番剧什么的接口 F12 就拿到了。
吹爆大佬
回到这个项目中来,负责后端的大佬是第一次接触 CodeIgniter 框架,但他确实很强。 他直接改了下 CI 框架,把 index.php 和静态文件给提到了一个单独的子文件夹中,站点根目录设置为这个子文件夹;就如 ThinkPHP、Laravel 所做的那样,避免了外部对其它文件的直接访问。(顺带一提,还在测试的 CodeIgniter 4 中已经加上这个特性了。
后端大佬开发效率快,接口文档清晰明了,为人和善,QQ 随时在线。和他一起合作开发确实很满足。
并且因为我在项目开始时写的计划文档有不少没考虑周到或者有遗漏的地方,比如问卷的数据结构,用户的分类,前端所需要的接口;导致后端到后期有一些地方需要大改,真的是苦了这位大佬了。开学后让部长请你吃火锅!
并且同时,我也在其中学到了不少以前学 CodeIgniter 框架中遗漏的点,很多都十分重要。比如给路由限定请求的方法,在$this->db->query()居然可以写占位符实现类似 PDO 的样子来防止注入。
此时此刻,他还在优化 SQL 代码。今天部长让他改一下数据表的几个字段,后端工作量+++ 很感谢他。
上线倒计时
DDL 快到了啊,开学时应该就能上线了吧。到时候可能就是全校的同学来用这个系统了。 希望我们能尽可能让这个系统安全些,不要被大佬们给打了。同时希望自己能再多美化一下界面。之前给我爸体验了一下,然后他针对界面的一些颜色还有交互方面提了很多意见QwQ,然后便开始时不时地问我有没有去改23333 自我感觉 Vue.js 算入门了2333,还想着能拿之前的 Swoole 写一个好看的聊天室。 嗯,就这些了。又得去肝前端了。QAQ

喜欢这篇文章?为什么不打赏一下呢?
