
More Geek, Less Accident
最近,在想着提高开发效率的事。说白了,就是想做几个可以便捷的小工具。因为偏向于Web方面的开发,自然是需要接触到各类GET/POST请求的API,返回的JSON数据又要格式化高亮排版,有时还需要将Unicode编码转换成中文。几个网站的在线工具来回切换,并且调试成功的API还不能很好的保存,API文档写起来又十分繁琐重复。
API测试网址:http://www.atool.org/httptest.php种种问题下,我一开始的打算是自己写一个API管理系统,并且再将调试API,JSON转换,格式化等功能全部整合起来。Unicode编码转换:http://tool.chinaz.com/tools/unicode.aspx

叫 eoLinker,看它的界面以及功能还都是很全的,并且开源项目在 GitHub 上的 Stars 也蛮多的。最初考虑到速度,本是打算搭建在香港的服务器上的,然而因为香港服务器比较核心,怕这个程序有什么 bug 进而危及到 Light Cube 可就不好了。所以最后还是迁移到了 Openshift 云上。话说回来,这个程序十分有意思,起码80%以上的UI都是写在一个大小将近1M的JS文件里的,所以只要那个 JS 文件被加载进缓存了,后面的操作也就不卡了。
需要重点指出的是:eoLinker 的异常处理做的十分的差![]() ,可能是因为他们团队根本就没有测试人员吧。反正一遇到错误就弹窗,不显示任何错误原因。刚开始安装的时候,我在网站标题里打了一个字符 ’ ,然后就死活安装失败,还以为是程序的问题,不断调试,走入了死胡同。
,可能是因为他们团队根本就没有测试人员吧。反正一遇到错误就弹窗,不显示任何错误原因。刚开始安装的时候,我在网站标题里打了一个字符 ’ ,然后就死活安装失败,还以为是程序的问题,不断调试,走入了死胡同。
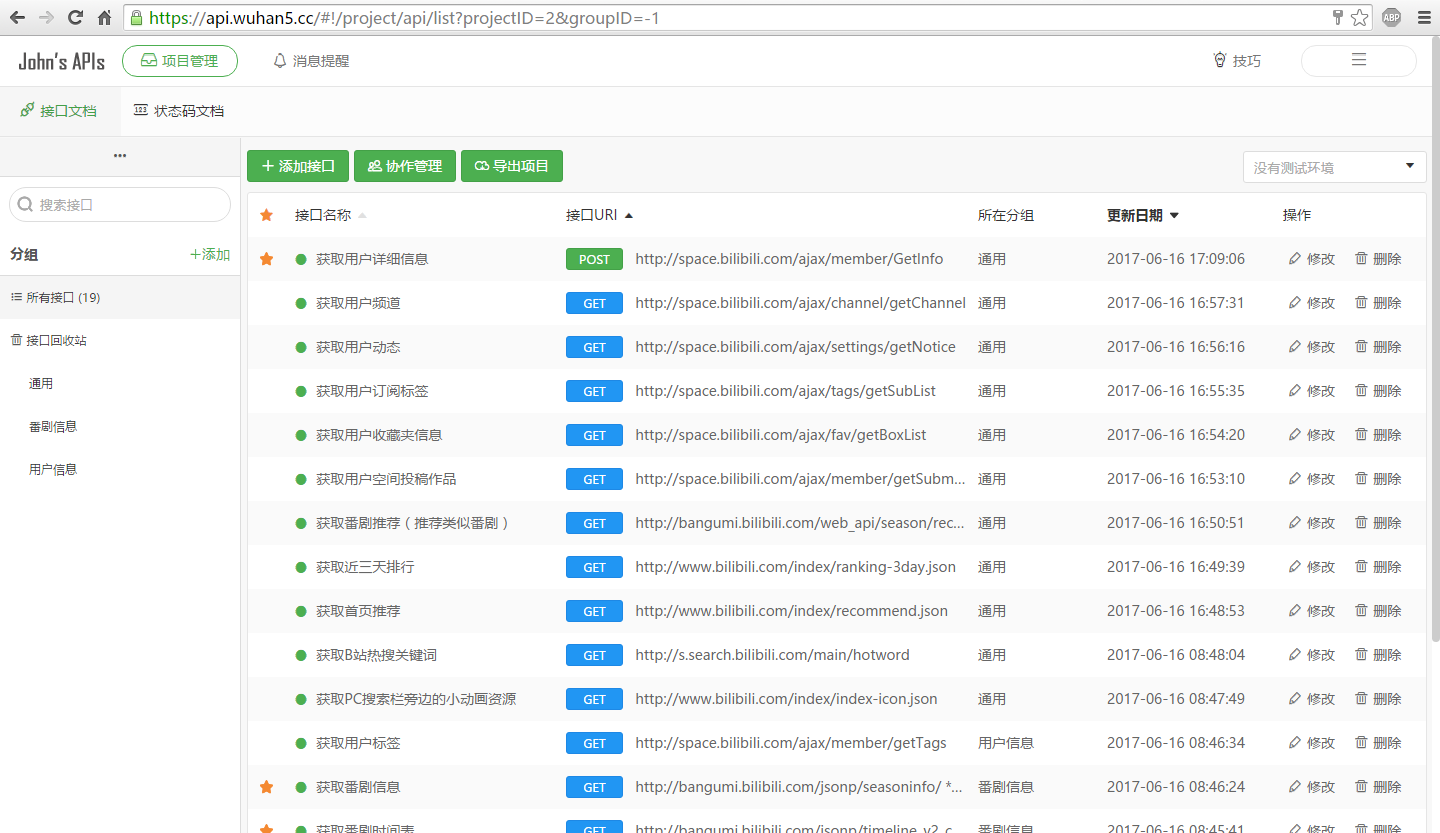
不过最后还是庆幸完成了:

放在子域 api 下,https 访问。可以看到我已经将之前扒到的B站 API 整理添加进去了,在线跨域调试,美滋滋。
在 Openshift 搭建PHP应用环境的过程中,我还在最下方发现了一个叫 ownCloud 的程序。

看起来像是一个云盘啊…
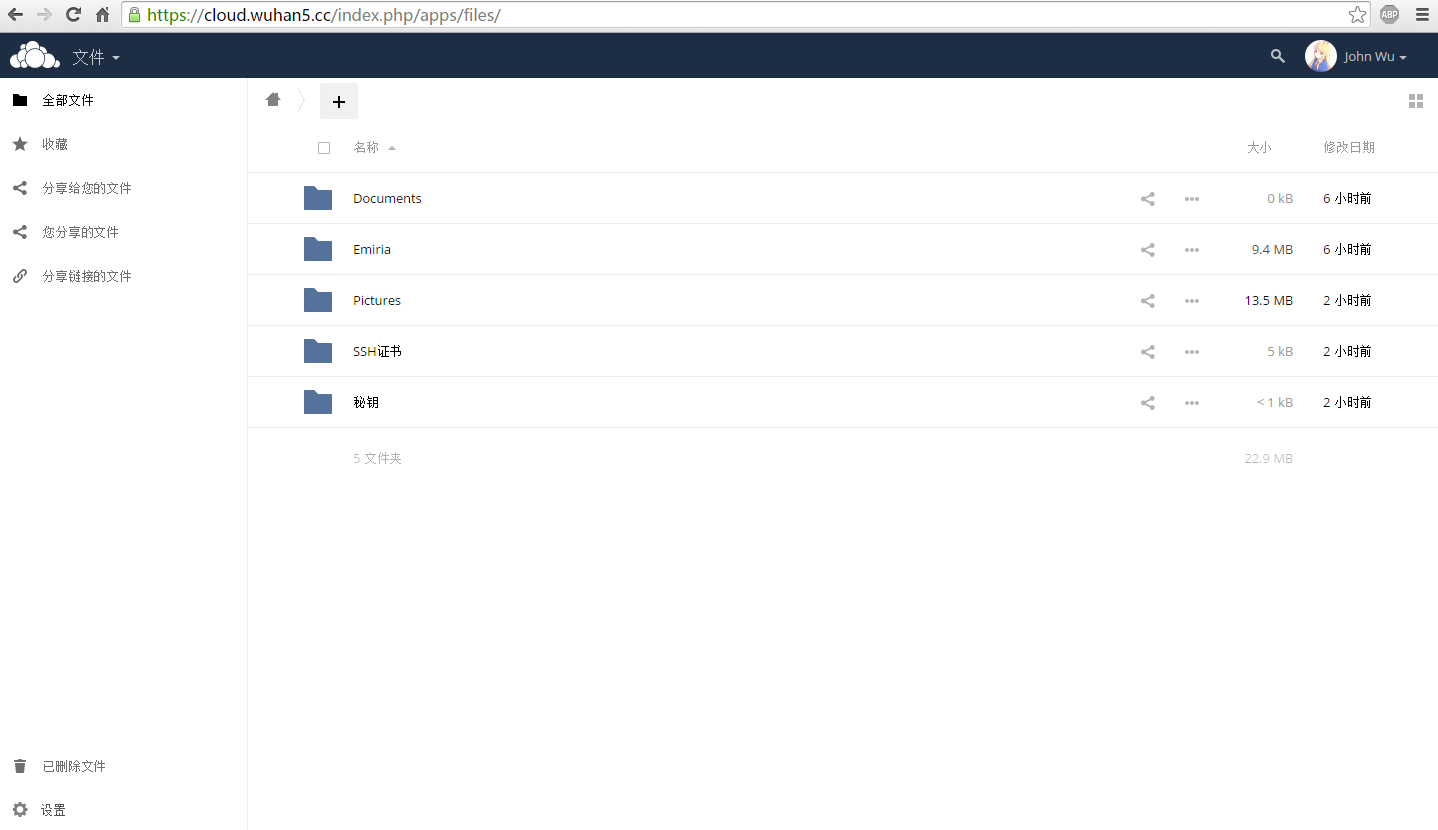
问了波度娘,顿时感觉自己发现了宝贝,马上新建了一个 Application,安装很顺利。瞬间,我就拥有了一个容量达 80GB 的私人云盘。上传速度和访问速度还不错,安全性绝对的有保障。

这个呢,我将它放在了子域 cloud 下,也是在西部数码那边申请了SSL证书加密,目前放了些平常经常会用到的东西上去。以及网站的SSL证书,SSH连接秘钥等私密文件。里面还带有 Notes 功能,这也就意味着以后可以不再那么依赖印象笔记来记录了。
真的是很 Geek 的行为啊!
但是,在忙这两件事的时候,
Light Cube,
它的后台挂了!!
不停地提示HTTP 508错误,后台的CSS样式完全无法加载。最后的解决办法是,我将所有插件移到了另一个文件夹,然后以无插件的形式成功登录进了后台,发现WordPress居然提示要更新4.5版本了,果断更新完。之后再将插件分批放进原来的 plugins 文件夹,居然就奇迹般的好了。
一度怀疑计算机中存在着类似量子纠缠一样的现象。![]()
总之,现在一起都恢复正轨了,期间出现了许多的意外事故,庆幸的是我都解决了。
嘛,就写到这吧,明天还要尝试着做一下今年的高考数学。祈祷以后还是 More Geek, Less Accident 的好啊。

喜欢这篇文章?为什么不打赏一下呢?
