
WordPress 插件开发初探
一切都是源自于 B 站
那是在 2015 年的国庆小长假,我偶然在 B 站上看到了一个教你如何在 OpenShift(RedHat 的一个 PaaS 平台) 上使用 WordPress 搭建个人博客的教程。 之后就入了 WordPress 的坑,因为这个 CMS 实在是太好用了。 WordPress 是个很棒的开源软件的。因为拥有大量的用户作支撑,使得我们可以相信,WordPress 代码中所使用的一些解决方案,是能够经得住考验的,是能够运用到我们自己的代码中的。 我之前写的那个 Cube 中的 URL 路由,以及里面对于插件信息的读取,其实……都是借鉴了 WordPress 的处理方式。 WordPress 更妙的是其包含了大量的 Hook(钩子)以及很多有用的函数,使得开发者可以编写很多功能强大的插件、主题,甚至直接二开 WordPress。之前其实就有看到过有人魔改 WordPress 用来当做微信小程序的后端。
所以今天想记录一下之前写的一个友链管理插件,这是我第一次写 WordPress 插件;很多地方还不熟悉,按照自己的想法来,所以可能十分的不规范吧2333
友链管理??
写这个插件的初衷是这样的,某天突然有人在我友链页面下留言说她更新了自己的博客地址,让我这边也更新一下。
更新友链的过程中,我发现我博客的友链界面实在是……太丑了。
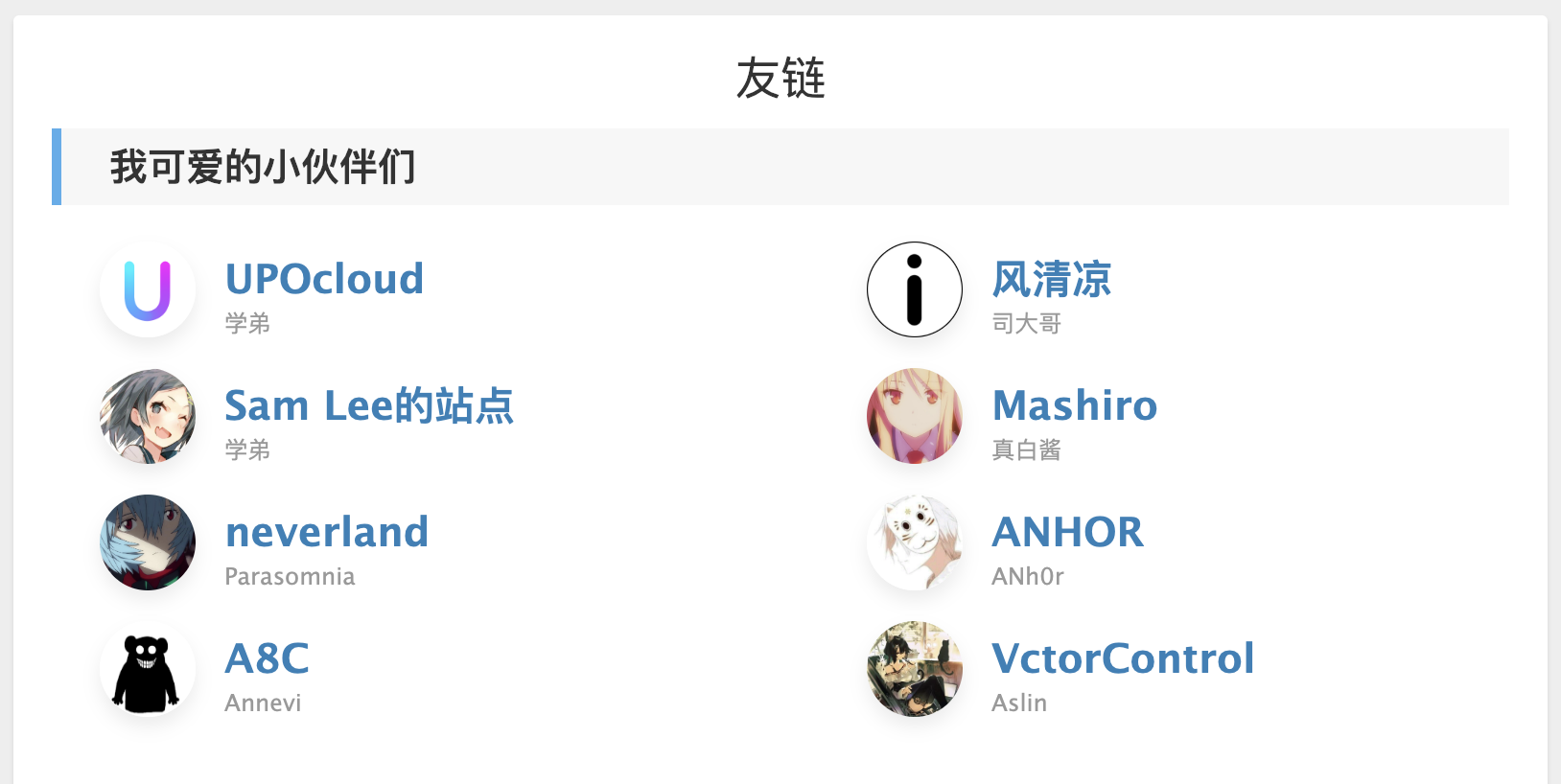
是该好好美化一下了。我便把之前用过的 uikit 里面的 CSS 样式直接搬过来,稍微美化了下。

确实好看不少!但是目前只能自己手动编辑友链界面来创建新的小伙伴,并不是长久之计啊。要不?咱们写个小插件?
说干就干
一个 WordPress 的插件,是有一个入口的。
像 WordPress 自带的Hello Dolly插件,它是直接放在wp-content/plugins文件夹下的,因此对于文件名没有太大要求。但是若把插件放plugins目录的一个文件夹中,必须要有一个与文件夹名字相同的.php文件作为插件的入口。
PHP 首先会读取文件开头的注释,从而获取插件的信息。这一直是我觉得很神奇的地方,通过翻看源代码可以看到,WordPress 是用正则进行匹配的。
<?php
/*
Plugin Name: Frlink - 友链管理
Plugin URI: https://github.red/frlink
Description: 更美观,更易于管理的友链。
Version: 1.0.0
Author: John Wu
Author URI: https://github.red
*/
创一个我们自己的菜单&页面
首先呢,我们需要在后台创建一个界面,用来显示和管理我们的友链。
使用 WordPress 自带的action(动作)钩子,传入admin_menu参数后,WordPress 会在处理后台管理员菜单时“顺带”着我们的函数也一起执行了。我们就可以在后台的管理界面创建一个自定义菜单。
add_action('admin_menu', 'add_main_menu');
function add_main_menu() {
add_menu_page(
__('友链管理'), //主菜单名
__('友链管理'), //展开菜单名
'administrator', //访问权限
__FILE__,
'main_page', //所显示界面
'dashicons-admin-links', //图标
30 //摆放的位置
);
}
关于本文中提到的相关函数的用法,都可以在 WordPress 官方查到详细的文档。
以上,我们就创建了一个叫mian_page的界面,同时在我们的后台左侧已经多出了一个友链管理的菜单,点击即可进入这个界面。
那么我们就来写一下这个界面:
function main_page(){
require_once('Panel.php');
}
声明一个叫main_page的函数,相关的界面布局我写在了Panel.php中,在函数中将其require_once包含进来即可。
我觉得最好不要直接把页面写到main_page中,这样总感觉不太“正规”。
页面以及表单处理
在Panel.php中,我建了添加数据一个表单。并不需要给表单的元素指定什么 CSS 样式,它们自己会变成统一的 WordPress 风格。
但有时我们确实是需要引入自定义的静态资源,但是我们是无法得知资源在服务器上的路径的,因此得要 WordPress 来帮我们加载:
define('PLUGIN_URL', plugin_dir_url(__FILE__));
wp_register_style('panelCSS', PLUGIN_URL . 'css/Panel.css'); //注册 css 文件
wp_enqueue_style('panelCSS'); //加载 css 文件
在表单中,我们还需要用到图片上传功能,并需要访问媒体中的相册。
WordPress 不仅为我们提供了 PHP 的函数库,在 JavaScript 上也给了接口,我们可以使用wp.media来在页面中打开 WordPress 自带的媒体选择器,上传或选择媒体。
首先,是要在main_page函数中开启 jQuery 和媒体上传的组件:
// jQuery
wp_enqueue_script('jquery');
// 加入媒体上传
wp_enqueue_media();
然后就可以使用wp.media啦~
//图片上传
var image = wp.media({
title: '选择友链头像',
multiple: false //是否多选
}).open().on('select', function(e){
// This will return the selected image from the Media Uploader, the result is an object
var uploaded_image = image.state().get('selection').first();
// We convert uploaded_image to a JSON object to make accessing it easier
var image_url = uploaded_image.toJSON().url;
// Let's assign the url value to the input field
$('#image_url').val(image_url);
});
这段代码来自于万能的 Stack Overflow,因为要找到官方的文档真是不太容易啊。
数据的存储
建好表单,处理好相关的交互后,我们需要把POST过来的数据储存到数据库里。我这里还是以十分简单的,只是存在 WordPress 的 wp_options表里;之前是有看过把数据存入wp_posts表里面当做文章来进行处理。
这里只需介绍三个函数,在 WordPress 官方也是有很详细的文档的。
add_option()初始化数据:
add_option(
'flink_data',
[], //默认值
NULL,
'yes'
);
这段建议放在插件的开头,若是第一次使用该插件,便会创建这么一个options,起到初始化的目的;若之后发现已经有了这个options则会忽略。
update_option()更新数据
//更新值
update_option('flink_data', 'thi_is_your_data');
delete_option()删除数据
delete_option('flink_data');
还是很容易理解的吧。这就足够我们做一些东西了。
在这个友链管理插件中,我是把所有的数据以一个 JSON 的格式存在flink_data里面,也是图一时方便2333
注册短代码
写好了友链的管理,那么接下来就要展示我们的友链了。我们可以创建一个 WordPress 短代码,之后只需要把这个短代码写在任何我们想要显示的文章或页面,就可以显示友链啦~
使用add_shortcode()来创建短代码。short_code函数里面实现了我们想要显示的内容。
add_shortcode('frlink_tag', 'short_code');
function short_code() {
wp_register_style('panelCSS', PLUGIN_URL . 'css/Panel.css'); //加载 css 文件
wp_enqueue_style('panelCSS');
$frlink_data = get_option('flink_data');
$rawHTML = '<div class="uk-column-1-1@s uk-column-1-2@m uk-column-1-2@l">';
foreach($frlink_data as $key => $value){
$rawHTML .= ('
<div style="padding: 5px 10px;">
<a href="'. $value['url'] .'" target="_blank">
<div class="uk-grid-small uk-flex-middle uk-grid">
<div class="uk-width-auto uk-first-column">
<img class="uk-border-circle" width="50" height="50" style="height: 50px;" src="'. $value['image'] .'">
</div>
<div class="uk-width-expand">
<h3 class="uk-card-title uk-margin-remove-bottom">'. $value['name'] .'</h3>
<p class="uk-text-meta uk-margin-remove-top" style="a:hover{text-decoration:none;}">'. $value['summary'] .'</p>
</div>
</div>
</a>
</div>');
}
$rawHTML .= '</div>';
return $rawHTML;
}
之后,只需要在你喜欢的地方写上[ frlink_tag]就可以了。当然,你确实可以使用相应的过滤器来替换文章中的字符串为其它自定义字符串。但是果断还是用 WordPress 原生的短代码实现的号。
完成了!
至此,这个小插件的比较重要的点就介绍完了。它已经在我博客上启用了。小伙伴们如果有兴趣的话,可以来体验一下:
第一次写,确实很多地方做的不是很规范,可能还存在一些 bug,所以请不要随意放在自己的站点上,玩脱了我不负责23333

喜欢这篇文章?为什么不打赏一下呢?
