
国庆解谜游戏最全攻略&彩蛋
前天早上刷推特时,我看到 SAO 官方在第三期开始放送前举行的解谜游戏。尝试着去玩了下,然而毫无头绪,自己怕不是个假 SAO 粉。
忽然觉得这种解谜游戏还挺有意思的。之前也看到过世界最大的解谜游戏——需要玩家跑到现实中真实的地点去获得线索,想着就有意思。刚好之前 Vidar 的学长说国庆想给我们找点乐子,所以我就抱着试一试的想法开始做了这个解谜游戏。

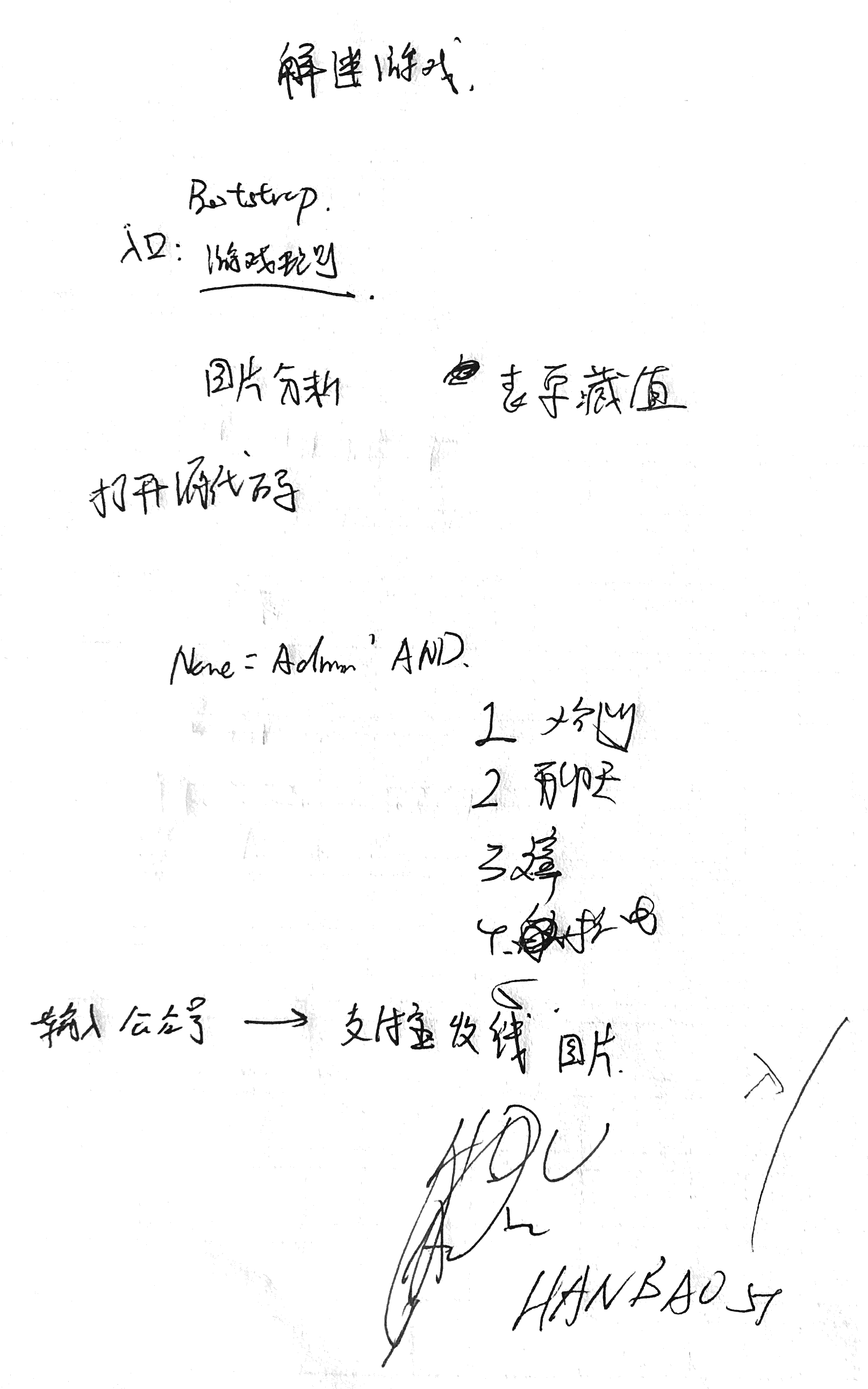
因为完全没有接触过 CTF 之类的比赛,相关的套路技巧一概不知,所以题目就凭着自己的感觉来了。这是昨天早上草草写得计划……字丑轻喷。

(可以看到我是计划过做 SQL 注入的,但是怕大佬直接把我整个数据库日穿......所以还是放弃了。)
整个站点是放在我的 VPS 上的,有很多个人项目,还有之前暑假做兼职时的一些项目,都放在上面...... 所以我也是有那么点虚的。怕大佬直接扫我域名,然后连带着把我十多个站给日了。但目前看来并没有,感谢各位大佬不杀之恩。那么我们就来聊聊这个解谜游戏吧。我前端很渣,一直以来都是依靠着 Bootstrap 苟活着的,心中对前端的印象还停留在上世纪,觉得前端只是写个 CSS 做个界面什么的。什么 Vue.js、Angular、React 都只是听说过名字,认识个 Logo 而已。所以这次也还是不要脸地用了 Bootstrap…… 尽可能的把界面弄得好一些吧。
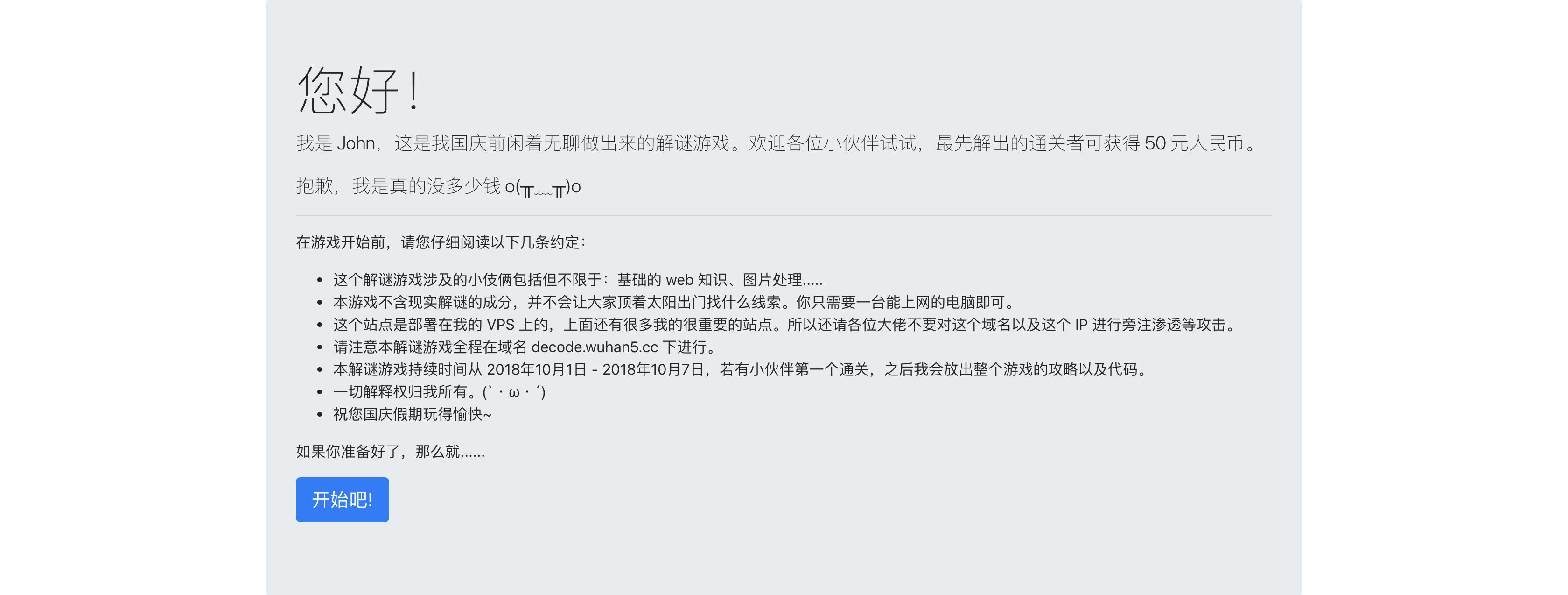
首先是第一关——游戏的欢迎界面:

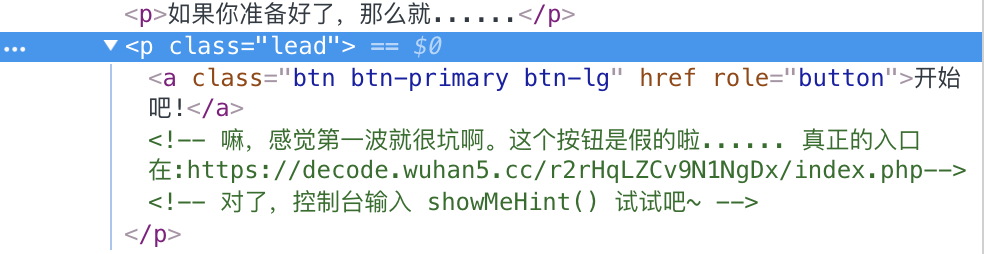
第一个坑就在这里出现了——这个“开始吧!”的按钮是点不了的,它只会不停地刷新当前页面。这时我们直接 F12 打开开发者工具,看源代码。(或者直接右键按钮选择“审查元素”也行)

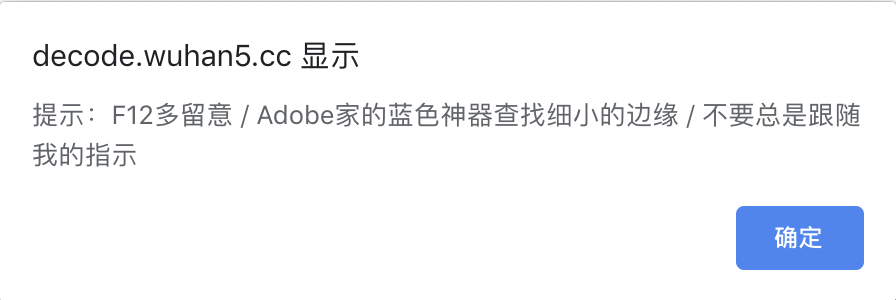
同时,我还提示了你可以在下方控制台输入 showMeHint() 来调用这个方法,也就是弹个窗给了点小提示:

来为大家解读一下:“F12多留意”指的是多留意一下开发者面板中的源代码以及页面中加载的内容。(第一个解出来的小伙伴在最后一关就是忽略了开发者面板然后循环了好久233)“Adobe家的蓝色神器查找细小的边缘”中,“蓝色小神器”当然就是 Adobe Photoshop 啦~ 至于“查找细小的边缘”,这就暗示的使用是 PS 中的“查找边缘”功能。第三条“不要总是跟随我的指示”,那就是原句的意思。
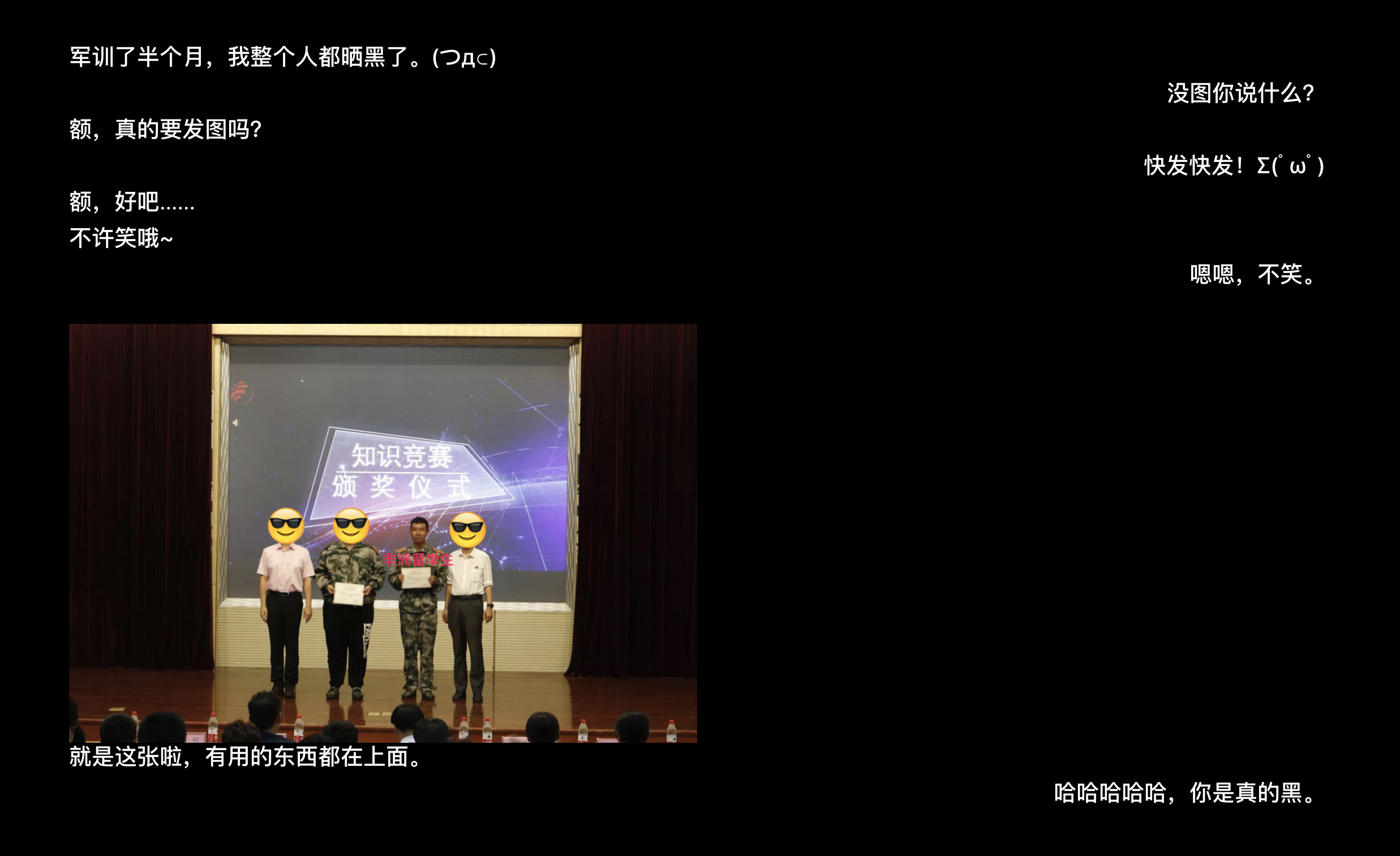
来到了第二关,可以看到黝黑发亮的我的照片。

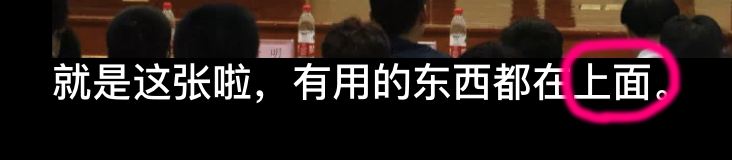
这一关的提示在于照片下面的那句话……(好吧,我知道我是在扯淡。)

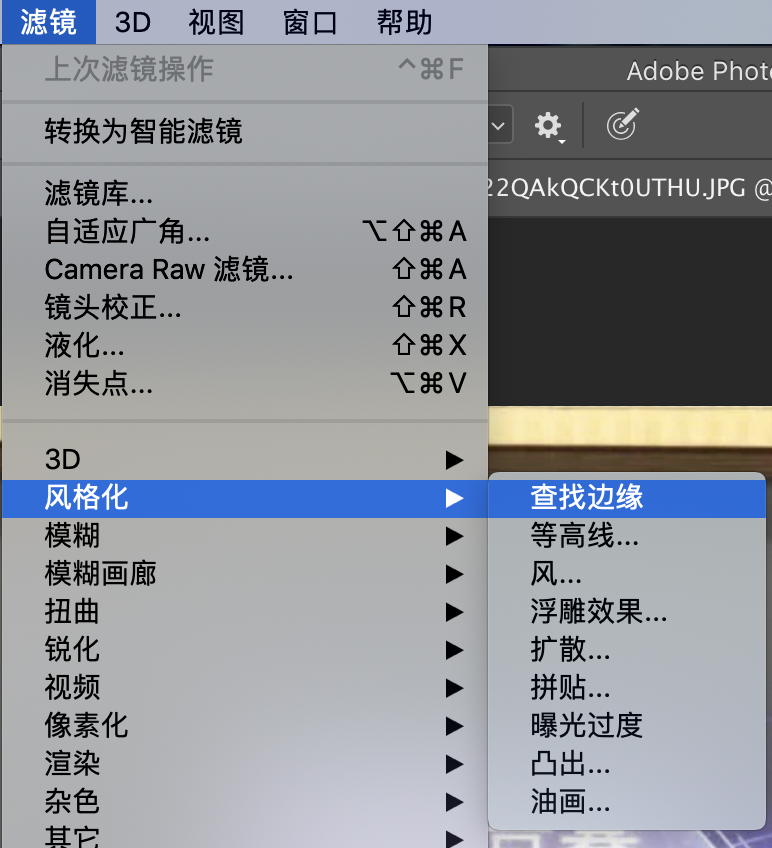
这里的“上面”指的是照片的上面哦~ 结合之前“Adobe家的蓝色神器查找细小的边缘”的提示,我们用 PS 打开照片,选择 “滤镜” - “风格化” - “查找边缘”。

然后稍微再调节一下亮度和对比度,我们就能在图片的上方看到隐藏的字了。(话说当年薛之谦聊天记录造假好像也是用 PS 查找边缘发现的)

第二关的 HTML 代码注释里还藏着一个自黑的小彩蛋,我用注释来代表了人物的内心 OS。我的每个朋友看到我军训后的照片都说我黑了巨多。他们都在说“杭电非洲留学生”、“杭电还有留学生啊?”、“去的是非洲吧~”o(╥﹏╥)o

在第二关的页面后拼上了 GET 参数后,我们会在页面下方得到第三关的地址,继续!
第三关是网安学院前阵子布置的作业,让我们写一篇《我所理解的红客精神》,这个不多做评论。

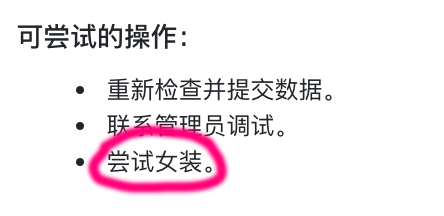
如果你直接点击“提交作业”按钮,会跳到一个页面,显示“作业提交成功”然后返回。如果不带任何参数直接访问 submit.php 就会显示“非法访问”然后返回。
需要注意的是,这个作业提交的界面是 HTML 格式的,整个第三关也就提交的那个 submit.php 是动态网页可能会藏点东西,那么就从 submit.php 下手。(下次搞个伪静态嘿嘿)页面上说,请同学们“正常提交”作业,那我要是不正常提交呢?
页面的右边有已经提交的同学的名单,F12 打开开发者面板,可以看到在表单中有一个隐藏域记录着我们当前的 UID。

那我要是把 value 中的值改成右边已经提交的同学的 UID 会怎么样呢?双击修改,提交作业!发现转到了一个错误界面(虽然是假的啦),这其实代表你已经通关了。

这里有两个小彩蛋——一个是已提交作业同学的名字:“网安最帅班助涵哥”,“诚哥在天台”;分别暗示我们班助和辅导员。(然而我们班助真的也玩了这个游戏)
第二个就是在这个错误界面:

请原谅我的恶趣味,推特中文圈常态……
点击下方的“网页端登录”,进入第四关,是一个“数字杭电”的(钓鱼)网页。

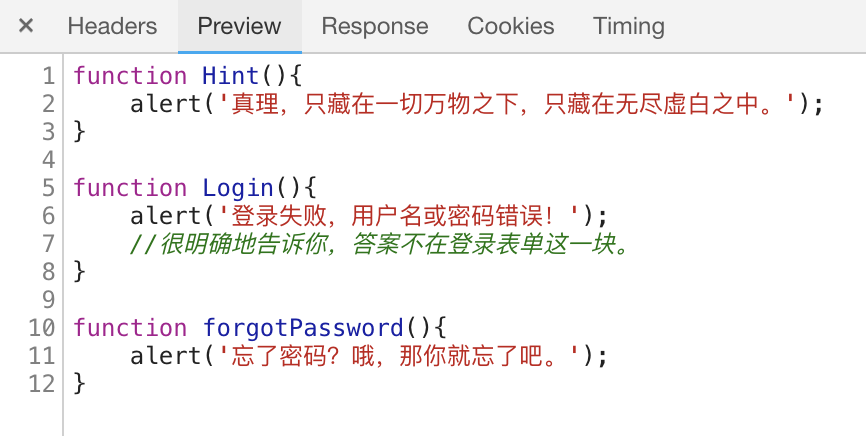
设计这一关的时候我是这么想的——之前都是从表单、源代码中找线索,思维定式已经形成,再加上我在上一个错误界面又写了登录用户 Administrator。所以大家可能都在想怎么 SQL 注入绕过密码之类的吧。或者也是在不停地翻 HTML 找注释找 JavaScript 文件吧…… 其实你如果翻看了 message.js 文件,你会看到我给你的提示:登录表单就是个声东击西的假货。

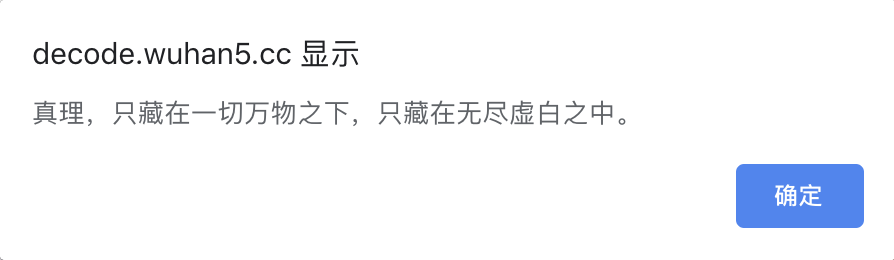
点击上方的“帮助”可以看到我给的一点小提示,我想不给点明确提示的话就太坑了。

这句话确实有些中二,好好解读一下,“万物之下”是什么?所有元素的下面是什么?背景啊!“无尽虚白”指的就是这页面的白色背景!
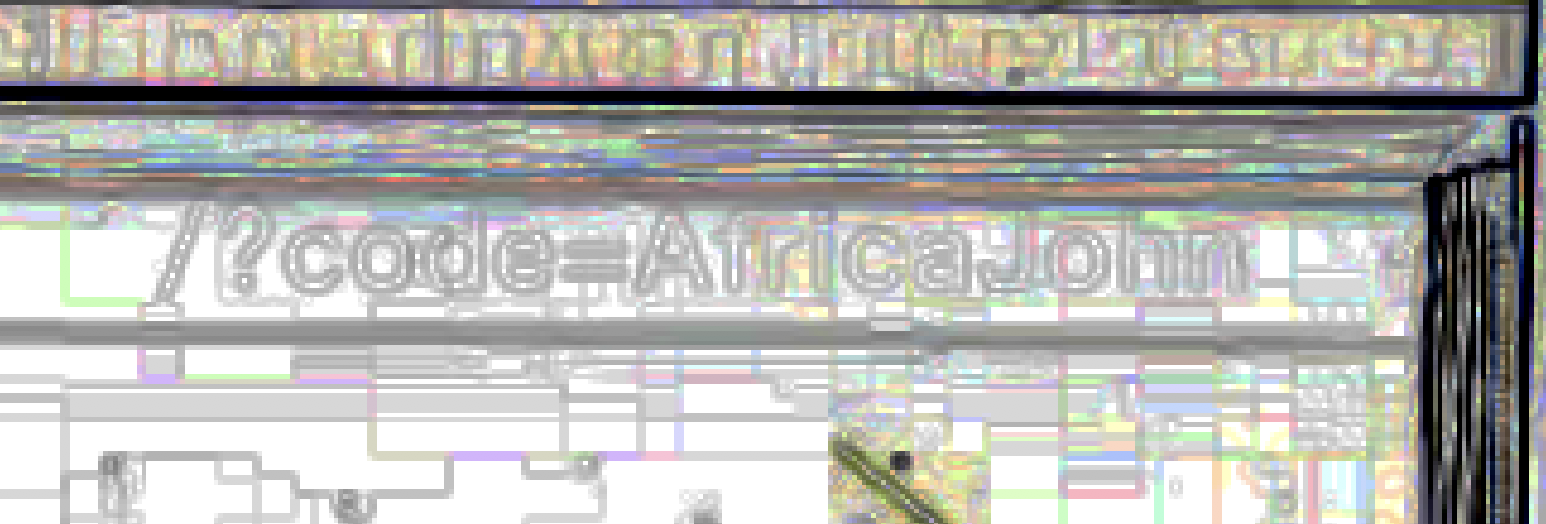
看一下 body 的 css,我们会发现这个白色背景并不是 color:white; 这样写的,而是用 background-image:url( ) 加载了一张白色的图片当做背景。那么这张图片就有问题了。确实如此,这是一张 5000 x 5000 像素的图片,在网页中你是看不全的。(除非你屏幕巨大)
文字在图片的最下面。说是让我们将 HDUHDUHUD 进行 md5 后放在 code 参数里进行 GET 请求。(原谅我在没有说明白是 16 位的还是 32 位的)
然后获得 URL 后就到了第五关——你会看到一个链接。复制访问后在第二个界面你又看到一个链接,进入第三个页面后你又得到了回到了第一个页面的链接。这就是一个循环了……(第一个通关的那位同学到这里循环了 20 多次发现不对劲了)这个时候要注意我们的开发者面板要开着,然后你会在第二个页面上看到有一行隐藏的白色的字。这就是通向最终的页面链接!

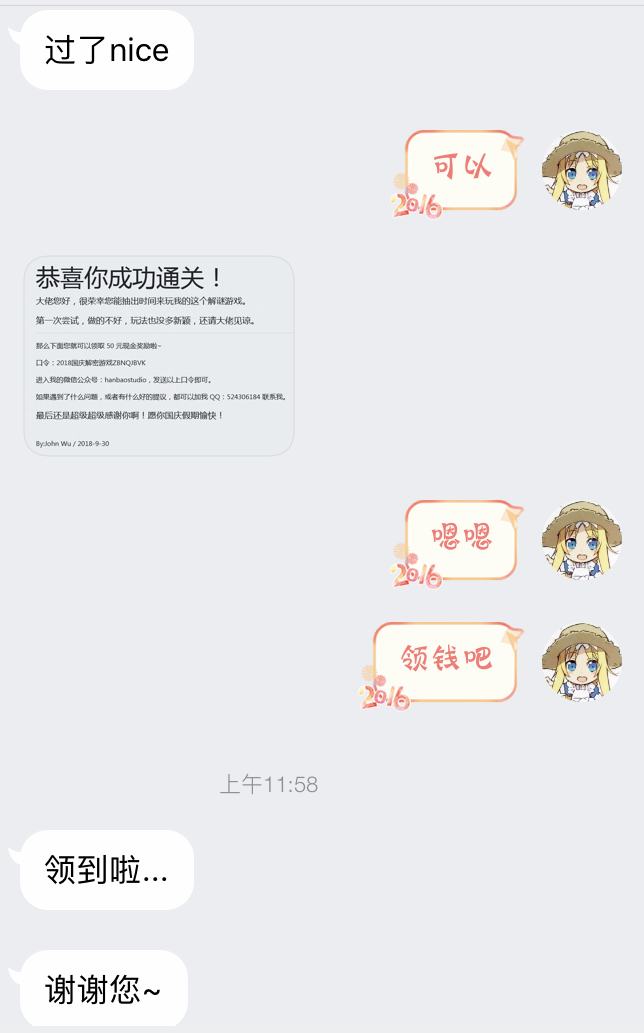
在我公众号里发送口令就会收到支付宝口令红包的口令,然后就可以拿钱了!Vidar 的 Li4n0 学长,貌似 20 分钟不到就搞定了(这其中网页 CDN 还炸了一会,真实时间好像更短)之后也有很多大佬通关了,这是我在公众号上看到的消息:

但是好心的学长们把钱留给了大家。最后是杭电 18 届生仪专业的大佬获得了这 50 块的红包!

(怎么有种微商朋友圈截图的感觉……)
这一波下来自己也学到了不少东西啊~才知道原来 CTF 中也是会在图片上动手脚的,并且要比我这个高端的多!(想起原来那个图片改 .zip 解压的套路)

嘛,就这样吧。貌似这解谜游戏都传到成都信息工程大学了,真的有点受宠若惊。代码我已经开源放我的 GitHub 了 wuhan005 / Decode-Game(今日份的小绿点 GET)。昨天刚入手了阿里云的学生机,新域名的备案还在搞(开始为了追求速度而选择接受国家管控233),以后如果还做类似的东西的话可以放到那上面去给大家瞎折腾,出了问题反手一个快照恢复。剩下的假期就好好看 C 和 PHP 吧。

喜欢这篇文章?为什么不打赏一下呢?
