B站真是怠惰啊~
很早之前就看到B站有些UP主的个人空间里有代表作,公告等Tab。

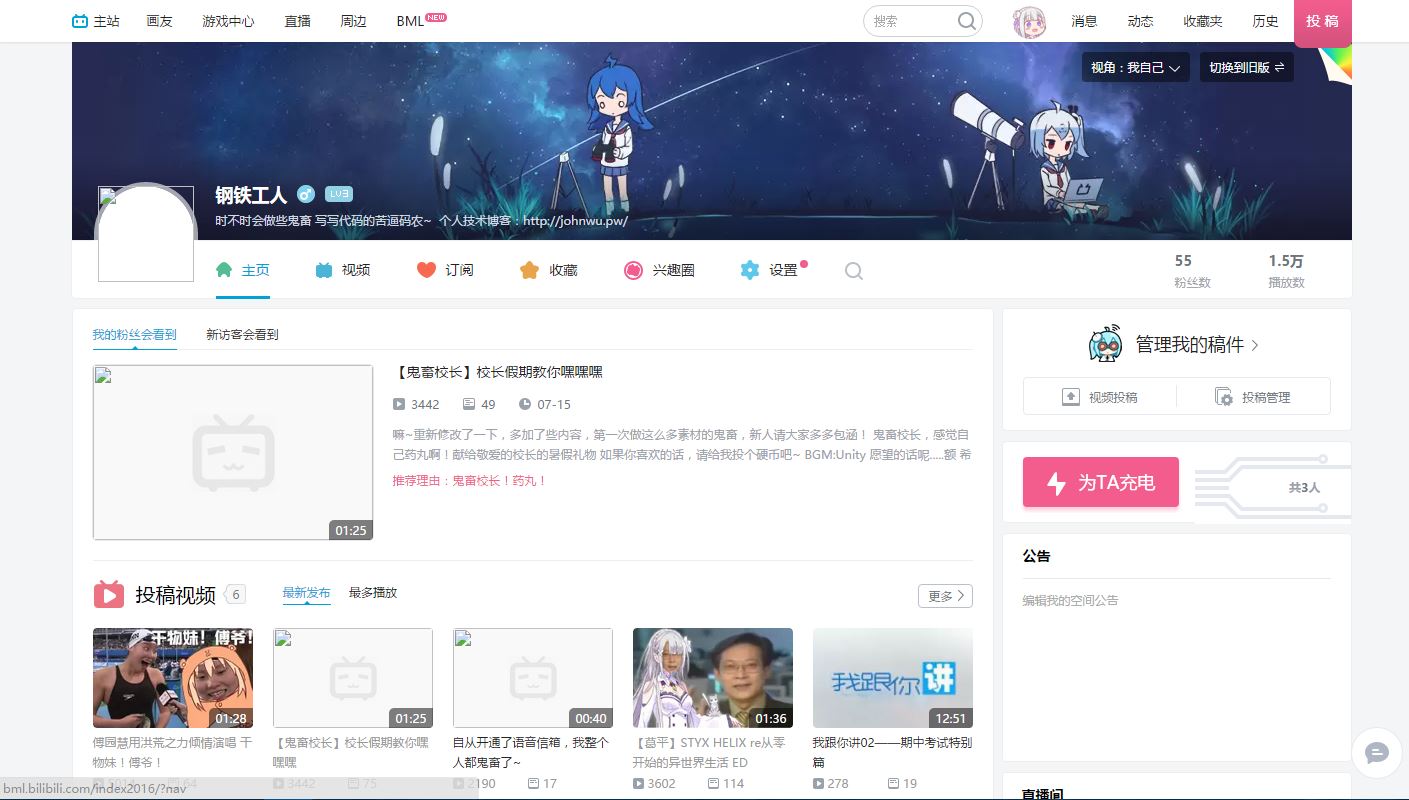
就是这个样子的↑↑↑
原先以为是一些比较出名的UP才拥有的特权,谁知一些投稿只有两三个的也有!
就在昨天,在我连续一个多星期没有上B站网页端,偶然间打开进入了个人空间后,弹出一个邀请参加改版后新空间的窗口。(呵呵,原来还是系统随机邀请的,我还是个内测者啊233)

然后直接想都没想就点进去了,嗯,确实,该有的代表作啊,公告啊都有。整体界面内容也比原来更加凸显。
但是......

我可以问一下为什么我的头像还有一些视频的封面挂了吗?
起初还以为是因为浏览器的问题,毕竟快到月底了,宽带要到期了,鬼知道垃圾电信会不会搞什么名堂,然后我便不断F5,换浏览器,清Cookies,清缓存,都没用...
实在逼急了,远程学校服务器访问以下,果然还是这样。
没办法,只能是B站的锅了,右键查看审查元素,结果发现图片的URL都在后缀名后面加上了@后面跟图片的一些长宽信息之类的东西。

度娘搜索了一下这一段,果然是没什么结果,只是搜到了关于.webp的结果
WebP (发音"weppy"),是一种同时提供了有损压缩与无损压缩的图片文件格式,派生自图像编码格式VP8 。是由Google购买On2 Technologies后发展出来的格式,以BSD授权条款发布。 WebP是Google新推出的影像技术,它可让网页图档有效进行压缩,同时又不影响图片格式兼容与实际清晰度,进而让整体网页下载速度加快。 来自 百度百科 )
嗯,对网页图进行有效压缩并提速,然后,提速提着提着图片就挂了233
这就有点像安卓图片变绿的那件事了,Google的程序猿们为了在压缩下载的图片时进行提速,然后魔改算法,直接导致了百度贴吧的安卓端下载图片偏绿,一张图反复不断的被安卓用户“糟蹋”以后,就有了贴吧上那一打打的绿图。
同样B站这次的错误应该也是差不多吧,我尝试在开发者工具里将那段去掉,然后图片便好了...
嘛,事情差不多就是这样了吧,只是到目前为止我好像只发现我自己的空间是这样的,然而并不知道B站的攻城狮们什么时候会debug,本来一个好好的更新成这样了还不及时修复,
真是怠惰啊!
话说好久没写(伪)技术方面的文章了啊,明天就要开学了,加油啊↖(^ω^)↗

喜欢这篇文章?为什么不打赏一下呢?
