
写了个计算物理电表改装的小程序
今天双十一,早上起来边将昨晚的购物车给清空了, 天猫的折扣还是可以的,12点前还是180多元,之后就降到了140多。
53秒破10亿真的不是吹的。
昨天本来想个小项目,但并不知道该写些什么。正好同学在看最近学的物理电表的改装,便让我试试。粗略想了一下应该还不难,便开始写了。因为电脑上只有Animate CC,所以就直接用AS3写帧上了。
UI界面如图:

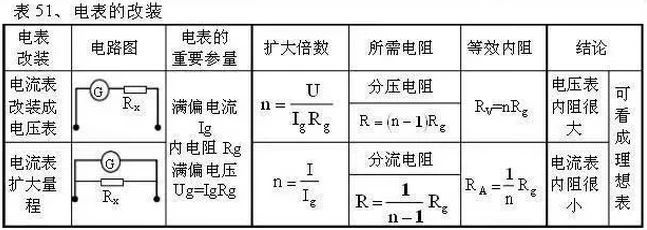
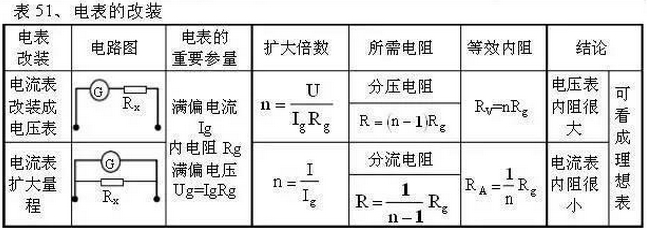
上网查了一下,又翻了下上课记得笔记(之前的发的 欧姆定律(2)学案不见了QAQ),总算是想起来一些了:

话说这图找了我好久...
最终代码如下:
import flash.events.MouseEvent;
import flash.text.TextField;
import flash.ui.Mouse;
var R: Number = 0;
var maxI: Number = 0;
var maxU: Number = 0;
var unit: Boolean = true; //true I false U
var n: Number;
var lc: Number;
var newR: Number;
function onStart() {
if (txt_R.text == "") {
txt_log.text = "请输入电阻"
} else if (txt_maxSize.text == "") {
txt_log.text = "请输入量程"
} else if (txt_max.text == "") {
txt_log.text = "请输入满偏电流/电压"
} else {
R = Number(txt_R.text);
lc = Number(txt_maxSize.text);
if (RB_I.selected == true) {
maxU = Number(txt_max.text);
maxI = maxU / R;
txt_other.text = "满偏电流: "+String(maxI)
} else if (RB_U.selected == true) {
maxI = Number(txt_max.text);
maxU = maxI * R;
txt_other.text = "满偏电压: "+String(maxU)
}
calcute();
}
}
function calcute(): void {
if (unit) {
//I
n = lc / maxI
newR = R / (n - 1)
txt_log.text = "应该并连一个 " + newR.toString() + " 欧的电阻。"
txt_log.text += "总电阻为 "+ String(R*newR / (R+newR)) +" 欧。"
} else {
//U
n = lc / maxU
newR = (n - 1) * R;
txt_log.text = "应该串连一个 " + newR.toString() + " 欧的电阻。"
txt_log.text += "总电阻为 "+ String(R+newR) +" 欧。"
}
}
Btn_start.addEventListener(MouseEvent.CLICK, onClick);
function onClick(evt: MouseEvent): void {
onStart();
}
RB_1.addEventListener(MouseEvent.CLICK, onRB);
RB_2.addEventListener(MouseEvent.CLICK, onRB);
function onRB(evt: MouseEvent): void {
switch (evt.target) {
case RB_1:
unit = true;
txt_unit.text = "A"
break;
case RB_2:
unit = false;
txt_unit.text = "V"
}
}
谢谢老板 Thanks♪(・ω・)ノ

喜欢这篇文章?为什么不打赏一下呢?
